Hexo博客框架详解
自从上一篇文章发出来之后,不少小伙伴开始用
VuePress
搭建自己的个人网站。
如果小伙伴也想用
VuePress
零代码零成本搭建个人网站,可以看过来。
传送门??
怎么零代码零成本搭建个人网站
当然了,也有小伙伴私信问我: 还有没有其他博客框架推荐,
VuePress
搭建起来的个人网站太文档化了,太简洁了?
答: 萝卜青菜各有所爱,有人喜欢简洁风,就有人喜欢看上去跟美观一点的。
Hexo
开源博客应该可以满足你的需求。
一、Hexo博客简介
有一说一,我现在用的个人博客【
www.xiezhrspace.cn
】就是通过
Hexo
开源博客搭建的。
感兴趣的小伙伴可以访问了看看,是不是你喜欢的风格。
当然了,我用的只是
Hexo
博客其中一个主题
Matery
主题,也跟着大佬进行了不少魔改。
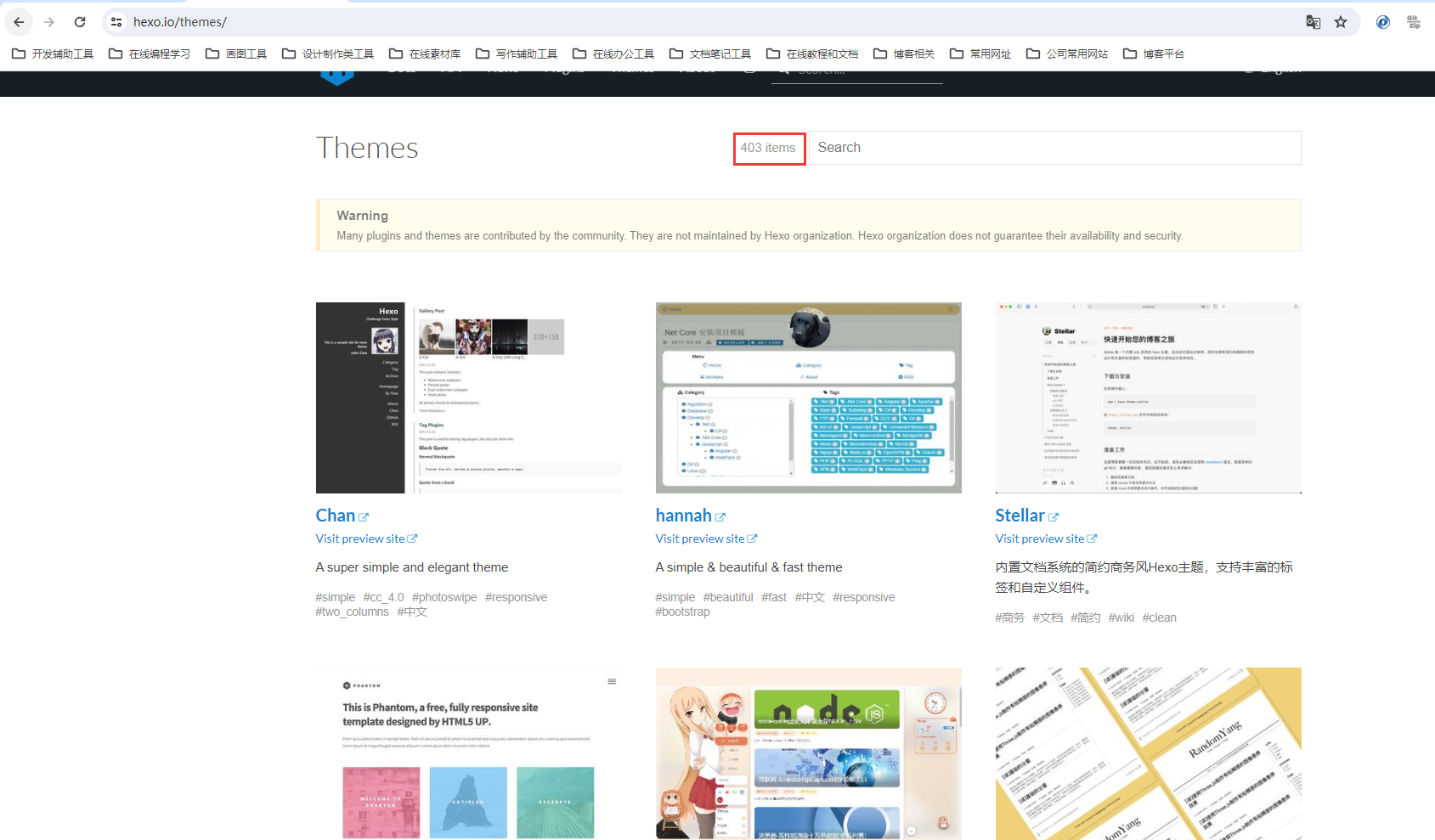
到目前为止,
Hexo
提供了
403
个主题供你选择,如果你一个主题看腻了,换下一个主题就是了。
Hexo
是什么?
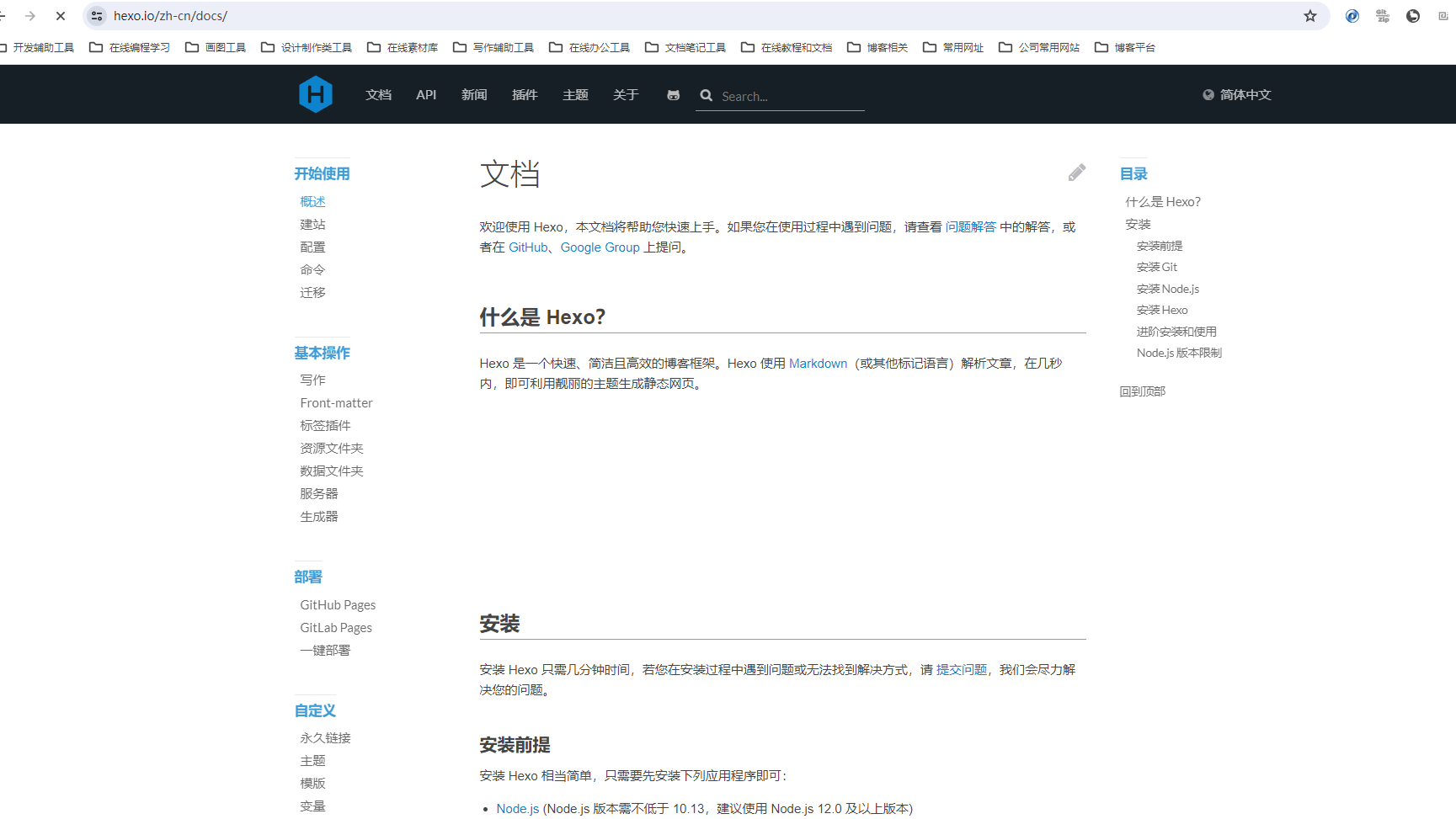
我们来看看官网(https://hexo.io/zh-cn/)怎么回答的
Hexo
是一个快速、简洁且高效的博客框架。
Hexo
使用
Markdown
(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
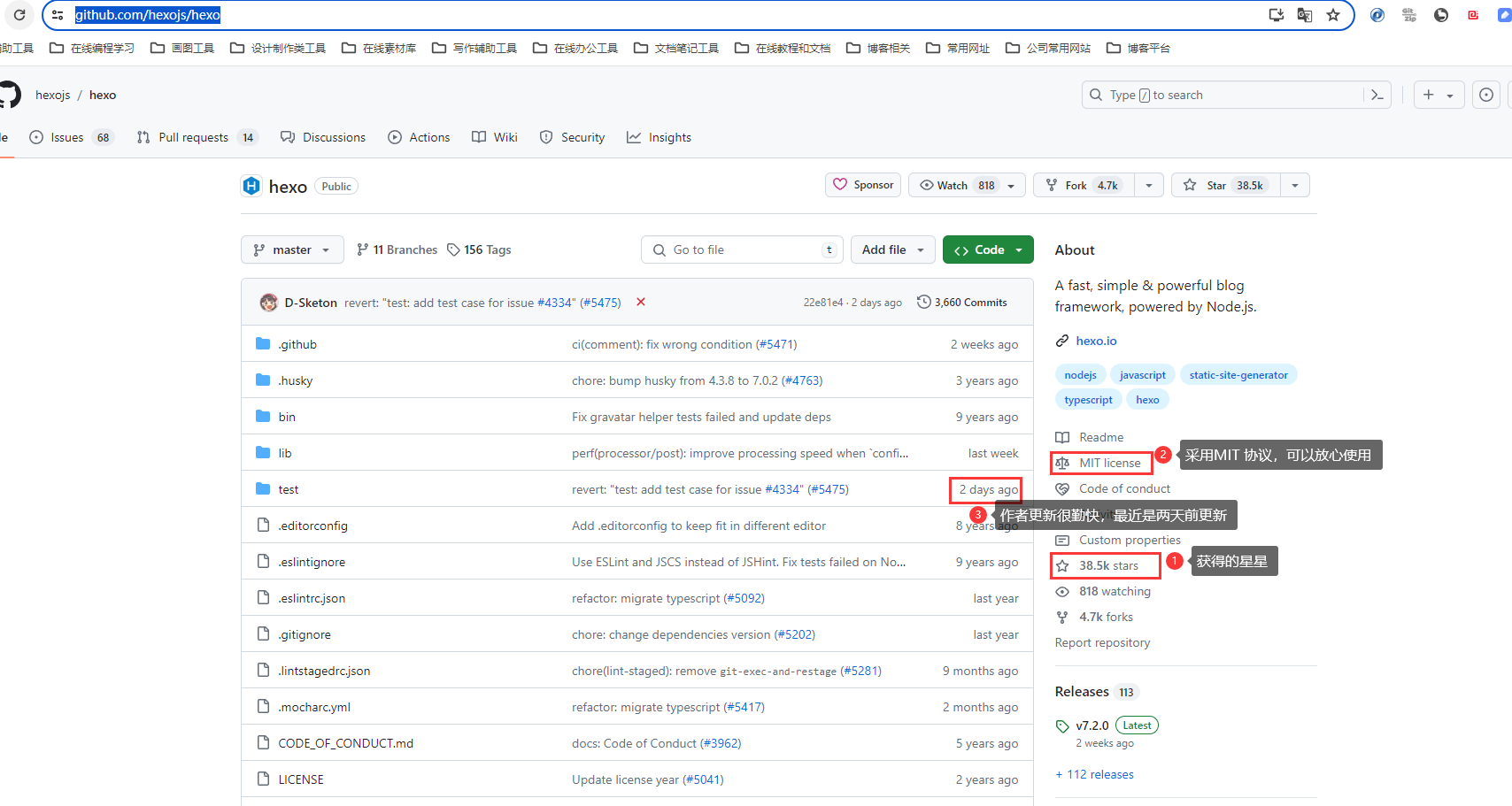
Hexo
在GitHub(https://github.com/hexojs/hexo)上已经有
38.5k
stars
,而且使用的是MIT协议,我们可以放心使用。
小伙伴也不用当心作者不维护了,作者更新还是比较勤快,最近更新在两天前。

二、快速上手
其实中文官方文档https://hexo.io/zh-cn/docs/ 写得已经非常详细了,大家参考文档一步一步来就可以了。

这里充当一下课代表简单总结一下文档内容:
① 前提准备
在安装
Hexo
之前,我们需要安装
Node.js
,即JavaScript运行环境, 如果小伙伴还想了解更多,可自行百度哈。
接下来需要安装
Git
,用来从
Github
、
Gitee
等仓库拉取代码用的
②
安装
Hexo
npm install -g hexo-cli
③
初始化
Hexo
$ hexo init <folder> //在folde文件夹下初始化hexo博客
$ cd <folder> //切换到folde文件夹
$ npm install //安装hexo所需依赖
③ 目录结构
经过上面操作之后,我们可以看到下面目录结构
.
├── _config.yml //网站的 配置 信息,您可以在此配置大部分的参数
├── package.json //应用程序的信息
├── scaffolds //模版 文件夹
├── source //存放用户资源的地方,以后我们写的文章也放这个目录下
| ├── _drafts
| └── _posts
└── themes //存放我们喜欢的个中主题
④
_config.yml
配置文件
中配置相关选项
这里的配置内容比较多,主题切换也在这里面, 由于篇幅原因就不展开讲了,大家参考官方文档即可
https://hexo.io/zh-cn/docs/configuration
⑤ 在哪写作?
在前面我们提到过
source
目录,我们在
source/_posts
目录下使用markdown 语法写文章即可
⑥ 编译发布启动服务
hexo clean //清除缓存文件和生成的静态文件
hexo g // 生成静态文件,将我们上一步写的文章,编译成html
hexo d // 部署网站
Hexo S //本地电脑启动hexo服务
⑦
Github Pages
部署
我们的网站需要其他小伙伴能够在互联网访问,这一步是必不可少的了
三、主题切换
应小伙伴的问题,这个是主要的一步,你可以在各种好看的主题间来回切换
只要在
themes
文件夹内,新增一个任意名称的文件夹,并修改
_config.yml
内的
theme
设定,即可切换主题。
那么问题又来了,主题在哪找呢?
我们打开https://hexo.io/themes/地址,看上哪个,选哪个即可

四 、主题推荐
不知道大家有没有跟我一个的感觉,看到琳琅满目的主题,反而不知道怎么选了
这里呢,根据个人踩坑经验,给大家推荐几种
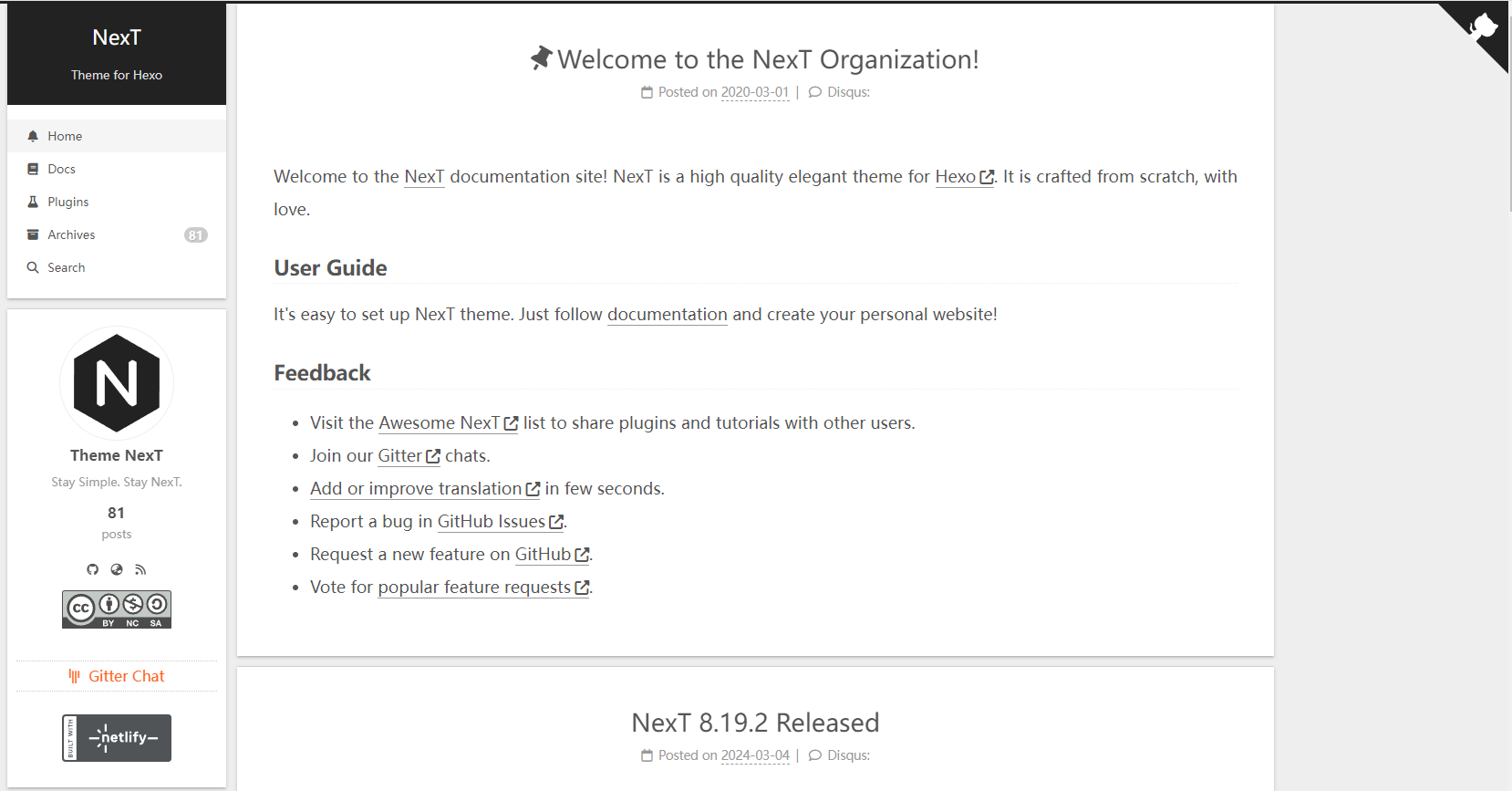
4.1
NexT
主题
据说是使用最多的主题

- 在线演示:https://theme-next.js.org/
- 主题仓库:https://github.com/theme-next/hexo-theme-next
- 使用文档:https://theme-next.js.org/docs/
- 推荐值:⭐⭐⭐⭐
4.2 Butterfly 主题
混迹各种博客群多年的我发现,不少小伙伴对这款主题情有独钟

- 主题仓库:https://github.com/jerryc127/hexo-theme-butterfly
- 使用文档:https://butterfly.js.org/
- 推荐值:⭐⭐⭐⭐⭐
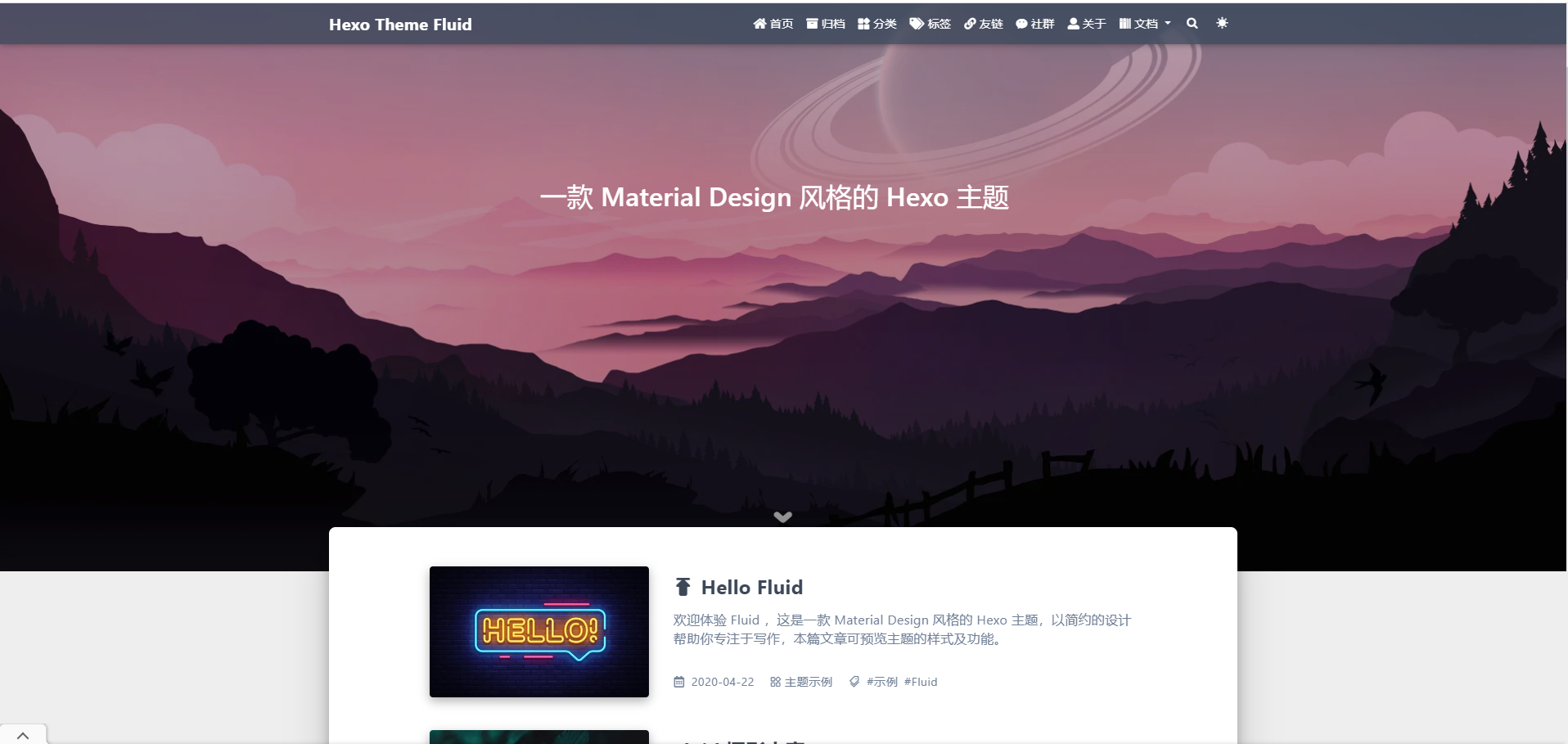
4.3 Fluid主题

- 在线演示:https://hexo.fluid-dev.com/
- 主题仓库:https://github.com/fluid-dev/hexo-theme-fluid
- 使用文档:https://hexo.fluid-dev.com/docs/start/
- 推荐值:⭐⭐⭐⭐
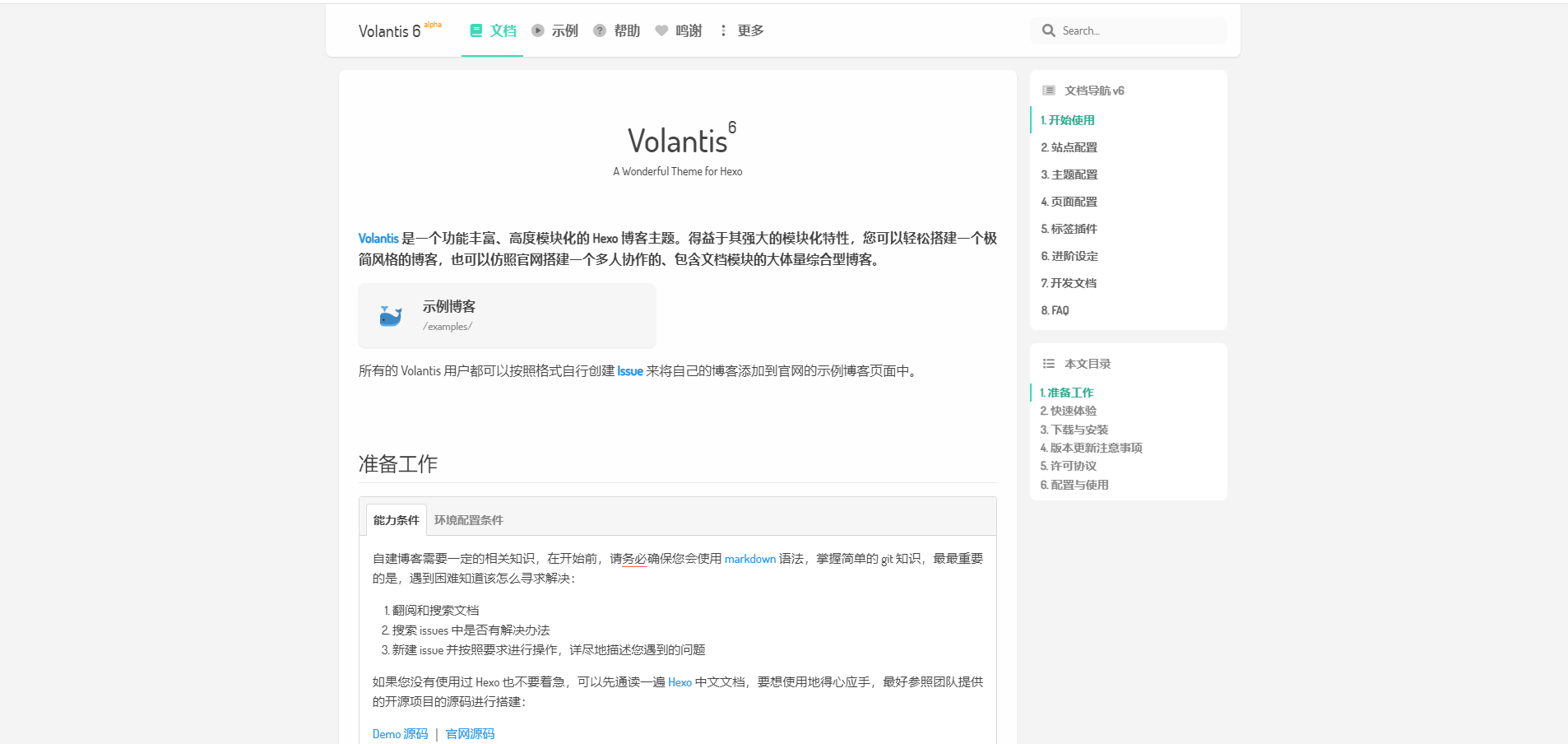
4.4 Volantis 主题

- 在线演示:https://xaoxuu.com/
- 主题仓库:https://github.com/volantis-x/community
- 使用文档:https://volantis.js.org/v6/getting-started/
- 推荐值:⭐⭐⭐⭐⭐
4.5 Matery 主题

- 在线演示:https://xiezhrspace.cn/
- 主题仓库:https://github.com/blinkfox/hexo-theme-matery
- 使用文档:https://github.com/blinkfox/hexo-theme-matery/blob/develop/README_CN.md
- 推荐值:⭐⭐⭐⭐⭐
注:
由于我目前自己用的是
Matery
主题,所有研究得比较多,这里给大家推荐一个经过不少魔改后的主题
https://gitee.com/nekodeng/hexo-theme-itsneko
w(゚Д゚)w 好看的主题真的太多了,根本例举不完。由于篇幅原因,这里就不一一列举了
更多好看的主题等着小伙伴自己去探索,如果您发现上面好看实用的主题,欢迎在留言区互动
五、主题魔改
不管什么主题模板拿过来,肯定有不如意的地方,或者自己想要添加一些个性化的需求,这就需要我们自己魔改了
自己刚开始搭建时,也遇到不少问题。
也是参照了不少大佬写的文章,这里分享出来供大家一起慢慢享用
https://zhangxiaocai.cn/posts/9f117b.html

本期内容到这儿就结束了,希望对您搭建个人网站有所帮助
我们下期再见 ヾ(•ω•`)o (●'◡'●)
相关阅读
- 航海王燃烧意志》最强阵容推荐(打造无敌战队,征服海洋王国!)
- 《怀旧服丐帮技能加点技巧攻略指南》(重拳出击,重回江湖!)
- 《原神》须弥隐藏成就攻略(揭秘成就获取技巧,走向游戏巅峰)
- 古迹猎人技能攻略技巧指南(打开时光之门,成为顶尖古迹猎人)
- 怎样玩转黑暗信仰的结拜系统?黑暗信仰的结拜系统解析
- 英雄的黎明技能搭配攻略与技巧指南(掌握技能搭配,成就无敌英雄)
- 全民英雄幽灵出装顺序攻略技巧大全(打造无敌幽灵,征战战场!)
- 反斗联盟武器排行榜,厉害的武器推荐使用指南(究竟哪些武器才是玩家们心中最强大的利器?)
- 以少女纲手技能猜测游戏攻略技巧指南(揭秘少女纲手技能猜测游戏的技巧和策略)
- 公主连结国服站位顺序技巧攻略指南(了解前卫中卫后卫机制,玩转游戏战术)
